※スマホサイトの作成についてはこちらの記事もあわせてご参照ください。(2020/1/15 追記)
「WIX スマホ 崩れる」でこのサイトにたどり着いた方がいたようなので、今回はWIXのスマホ版が崩れる原因について書いてみたいと思います。
まず、個別レッスンでもたびたび見られたのが以下のケース。
1.大きさの違うテキストをひとつのボックスにまとめている
タイトルと本文など、大きさの違うテキストを面倒だからとひとかたまりのボックスで作っている。個人的にはこれがスマホで崩れる原因No.1だと感じています。
大きさの違うテキストをサイトに入れる際は、面倒でも追加ボタン(プラスボタン)から新しいテキストボックスを挿入する。
これだけでスマホ版での崩れ事故が大幅に減らせる上、細かなレイアウト調整も可能になるので二重の意味でおすすめです。
↑これについてはこちらの記事でも書いています。
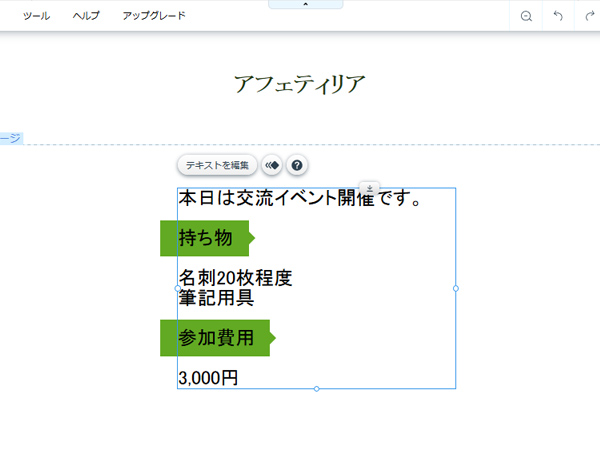
2.ひとまとまりのテキストの一部に、ボックスなどを敷いて背景を付けている
言葉だとわかりにくいですが、下の画像のようなケース。

この作り方、100%スマホ版で崩れます。そして調整も上手くいきません。
このデザインで作る場合の正解は、『本日は交流イベント開催です。』『持ち物』『名刺20枚程度 筆記用具』『参加費用』『3,000円』をそれぞれ、別のテキストボックスに分けることです。
同時にページタイトル・ヘッディングなどを使い分けて階層化できるとなお良いですね。
(階層化についてはこちらの記事もご覧ください)
3.PC版のデザインが複雑である
ストリップを使わずに、ボックス・シェイプなどを駆使して複雑なデザイン(特に横方向にいろいろ並べる系のデザイン)を作っているとスマホ版が崩れやすくなります。
スマホ版は縦に並べていくデザインとなるので、横方向に並べていく系のデザインとの相性は基本的に良くありません。
横に並べたい場合は、ギャラリーを活用すると上手く自動変換してくれます。
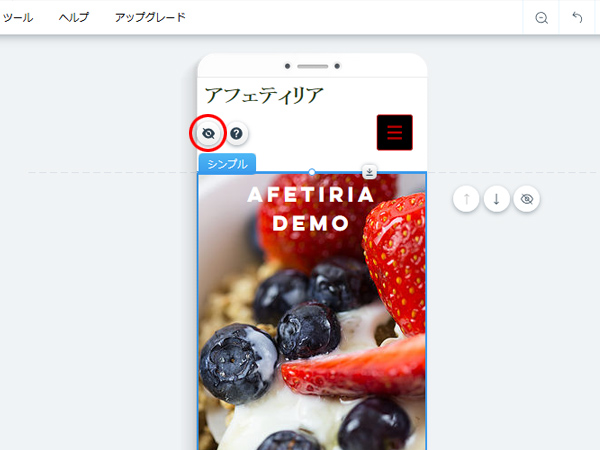
また、非表示機能(下図)を活用して、すっきりしたデザインに変えることでも崩れにくくなります。
余分なアイコンなどは、スマホ版では思い切って消してしまうのも手です。

是非、上記を参考に、素敵なスマホサイトを作ってみてください。


