今回は、縦長のホームページなどでよく画面下部に配置されている『TOPへ戻るボタン』について、書いてみたいと思います。
WIX・PC版でのTOPへ戻るボタン設置
※以前はアプリを利用して設置する形でしたが、2020年1月21日現在、下記の形で設置可能です。
PC版のエディタで、まずボタン(またはテキスト・写真でも可能です)を追加します。
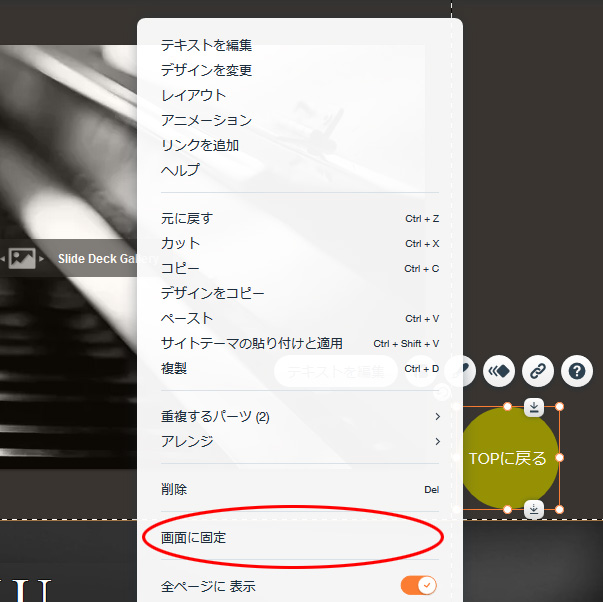
追加したボタン(または写真・テキスト)の上で右クリックして『画面に固定』を選びます。

そうすると下図のようなメニューが出て、画面に固定される(=スクロールしても動かない)ようになります。
このメニューから、位置を調整したり固定するのをやめることも可能です。

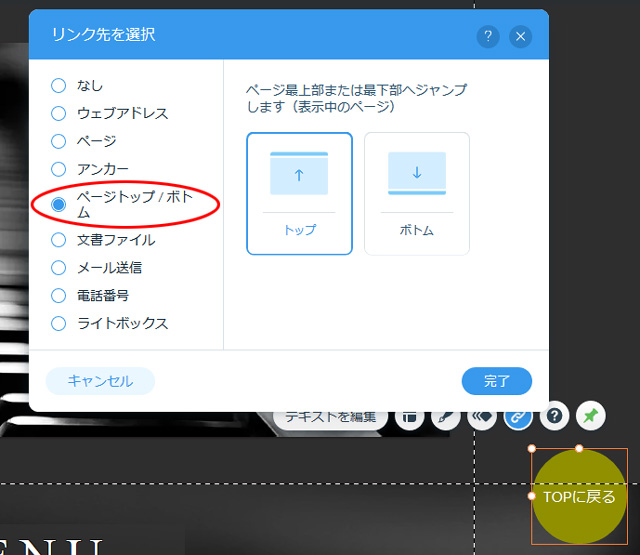
最後に、リンク先を『ページトップ/ボトム』のトップに設定して、完了となります。

今回使用した『画面に固定』機能は、TOPへ戻るボタンの設置だけでなく、ホームページの導線づくりにも大変便利です。
活用例は下記サンプルサイトもご参照ください。
(PCからアクセスしてください)
https://n-asahara.wixsite.com/afetiria-example8
WIX・スマホ版でのTOPへ戻るボタン設置
スマホ版では、PC版のように『画面に固定』機能を利用することはできません。
PC版で『画面に固定』を設定したボタン等は、基本的にスマホ版では非表示となります。
※表示させることもできますが、位置は固定されません。(=スクロールに伴って動きます)
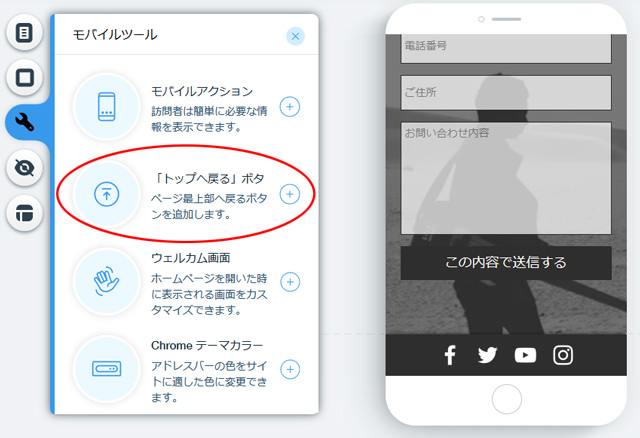
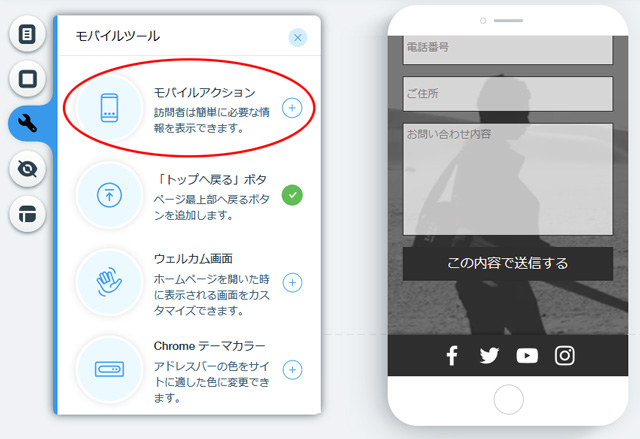
その代わり、モバイルツールから『TOPへ戻るボタン』を追加することができます。(下図)

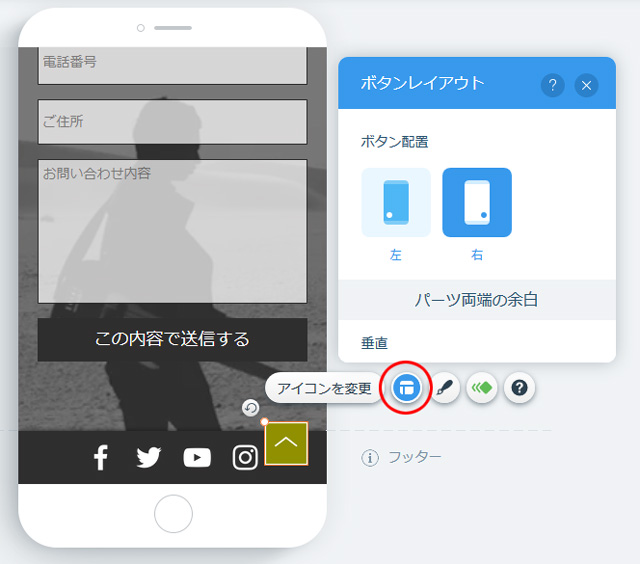
位置の調整は、追加されたボタンを選択し、レイアウトボタンをクリックすることで可能です。

また、モバイルツールの『モバイルアクション』を利用して、お問い合わせフォームやSNSへのリンクボタンを画面に固定配置することも可能です。

※なお、スマホ版で『TOPへ戻るボタン』などの追加を行っても、PC版への影響はありません。
活用例は下記サンプルサイトもご参照ください。
(スマホからアクセスしてください)


